
How to change The Color Of Address Bar In Android & Iphone Browser
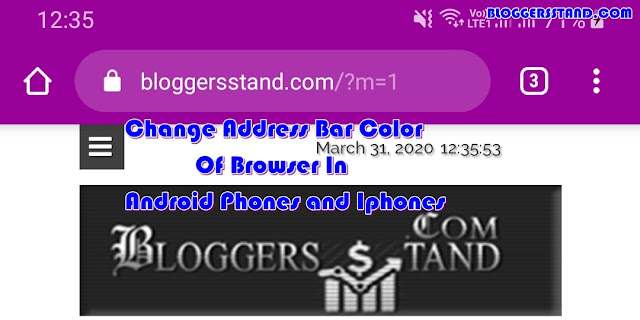
This tutorial is easy however essential, particularly for tremendous perfectionists about blog design. Have you ever seen it, when opening a website or blog on a cellphone, the colour of the address bar of the browser changed .
To change the colour of the browser address bar in Android and iPhone, it is easy. Simply add a number of lines of code in your blog HTML template settings. Change the highlighted color code as desired.
How to Install Browser Color Changing on Blogger
- Enter the Dashboard
- Select "Template"
- Select "Edit HTML"
- Copy the below code and paste it directly above the code </head>
- Finally, don't forget to "Save".
<!-- Bloggersstand - Change Colors for Chrome, Firefox, Opera and Safari -->
<meta content='#990099' name='theme-color'/>
<!-- Bloggersstand - Change Color For Windows Phone -->
<meta content='#990099' name='msapplication-navbutton-color'/>
<!-- Bloggersstand - Change Color For iOS Safari/iphone/ipad -->
<meta content='yes' name='apple-mobile-web-app-capable'/>
<meta content='#990099' name='apple-mobile-web-app-status-bar-style'/>
<!-- / Bologersstand Change Colors End -->
Note: Please change the highlighted color code with your desired color. You can choose the colour codes from Color code chart, Color wheel picker and Flat UI.