Finally Good news from Google Blogger. They Introduced a new gadget tool called Featured Post Widget to display your highlight content on their websites or blogs. The Featured Post Widget is a fully customizable gadget, that displays a one featured post from your blog or website. You can choose to show the post thumbnail and post title. However this is a simple widget that will display visitors a specified post,this can drive more traffic to that post and rank will increase.You can easily add featured post widget by clicking on Add a Gadget option.Now I will teach you how to add Blogger new Official Featured Post widget in Blogger template.
How to add a featured post widget in blogger
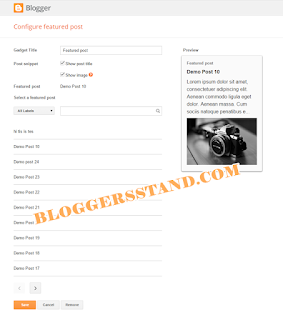
Step 1: Log in to the Blogger dashboard. Go to "Layout" , Click on "Add a Gadget"and select "Featured Post."
Step 2: Now you can select "Show post title" and "Show image" by clicking on Check boxes on this gadget.
Now Click on Save Button.
Code Snippets for Blogger featured post tool
<b:widget id='FeaturedPost1' locked='false' title='Featured post' type='FeaturedPost'>It need padding from the corners.We have fixed it by just placing CSS in the above code snippet.
<b:includable id='main'>
<!-- Only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<b:include name='content'/>
<b:include name='quickedit'/>
</b:includable>
<b:includable id='content'>
<div class='post-summary'>
<b:if cond='data:showPostTitle and data:postTitle != ""'>
<h3><a expr:href='data:postUrl'><data:postTitle/></a></h3>
</b:if>
<p>
<data:postSummary/>
</p>
<b:if cond='data:showFirstImage and data:postFirstImage != ""'>
<img class='image' expr:src='data:postFirstImage'/>
</b:if>
</div>
<style type='text/css'>
.image {
width: 100%;
}
</style>
</b:includable>
</b:widget>
.post-summary {Now Final Code Snippet Will Look Like this:
padding: 10px;
<b:widget id='FeaturedPost1' locked='false' title='Featured post' type='FeaturedPost'>
<b:includable id='main'>
<!-- Only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<b:include name='content'/>
<b:include name='quickedit'/>
</b:includable>
<b:includable id='content'>
<div class='post-summary'>
<b:if cond='data:showPostTitle and data:postTitle != ""'>
<h3><a expr:href='data:postUrl'><data:postTitle/></a></h3>
</b:if>
<p>
<data:postSummary/>
</p>
<b:if cond='data:showFirstImage and data:postFirstImage != ""'>
<img class='image' expr:src='data:postFirstImage'/>
</b:if>
</div>
<style type='text/css'>
.post-summary {
padding: 10px;
.image {
width: 100%;
}
</style>
</b:includable>
</b:widget>
That's it Folks !
From my point of view the ideal place for featured post widget is Blogger Sidebar.We hope this article helped you to learn How to Add Blogger Official Featured Post.If you liked this article please Join us on Facebook,Twitter,Google Plus.