In this tutorial we are going to explain how to add beautiful customize css lables widget in blogger website or blog.we have used pure css for attractive look that suits your site.Blogger labels widgets is very useful for navigation.To grab this stylish css custom label gadget for blogger follow the mentioned steps below.
how to add custom blogger labels with stylish css effects
installation steps
Step 1. Log in to your Blogger account.
Step 2. Go to Layout.
Step 3. Click on "Add a Widget" then select "Label" Gadget (Select Cloud Style) and Save it.
Step 4. Now Click on Template then Edit HTML
Step 5. Now Find this code ]]></b:skin> by using Ctrl+F
Step 6. Now Paste the following code above ]]></b:skin>
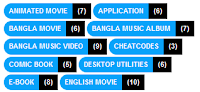
Style 1
/* cloud label by www.bloggersstand.com*/Style 2
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
background:#0dd7b4;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#333333;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
/* cloud label by www.bloggersstand.com */Style 3
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border-radius:30px;
background:#FA0830;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
border-radius:30px;
background:#333333;
}
.label-count {
white-space:nowrap;
border-radius:30px;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
/* cloud label by www.bloggersstand.com */Style 4
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
background:#08A2FA;
border-radius: 30px;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#000000;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#000000;
color:#fff !important;
}
.label-size {
line-height:1.2
}
/* cloud label by www.bloggersstand.com */Style 5
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border: 8px inset #0572F8;
background:#0572F8;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#000000;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#000000;
color:#fff !important;
}
.label-size {
line-height:1.2
}
/* cloud label by www.bloggersstand.com */Step 7. Save your template..Done !!
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border:5px dashed #000000;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
background:#FA0830;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
border:5px dashed #FA0830;
background:#000000;
}
.label-count {
white-space:nowrap;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
padding-right:3px;
margin-left:-3px;
background:#000000;
color:#fff !important;
}
.label-size {
line-height:1.2
}
Now Your Blog have beautiful attractive custom blogger labels gadget,it will definitely add some variations to your website.If you need any help regarding this custom labels widget for blogger feel free to ask.