Past few years Google optionally demanded site owners to comply with mobile guidelines and finally it announced that mobile friendliness of a site would be considered in search algorithm and affect the ranking of a site effective 21st April 2015. Google also declared all algorithmic changes are already effective and started displaying a “Mobile-friendly” indication on mobile searches.
Now the task is with site owners to check and ensure the mobile friendliness of a site to compete well in mobile search results. In this article we discuss how a site owner can find the mobile usability issues and fix them.
Finding Mobile Usability Issues
In order to find whether your site is mobile friendly or not, login to Google Webmaster tools account and navigate to “Search Traffic > Mobile Usability” section. You can see the issues are listed along with the graph showing the number of affected pages as below:
As far as we checked many sites, errors are classified into some of the below categories:
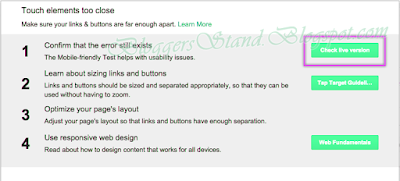
- Touch elements too close
- Content not sized to viewport
- Viewport not configured or Mobile viewport not set
- Small font size or Text too small to read
- Links too close together
- Content wider than screen
Since Google bot needs some time to crawl any changes done on a site, the first step is to check whether the error still exists on the page (especially if you have already done some changes). Click on the error category and then click on the page link to see the below options.
Click on “Check live version” to launch Google mobile usability tester tool which will show the current problems on the page. If the result shows as below with the message “not mobile-friendly” then it’s time for you to take actions to correct those errors.
How to Fix Mobile Usability Errors
Though the corrective actions really depend on the error on the page here are some tips based on how we brought down the mobile usability error from 168 pages to just 2 pages in webmaster tools.
Blocking Resources with Robots.txt
Google’s crawler is no more a dumb animal to just crawl and index the pages; it can really differentiate the actual view by the users and the bot which you can check using mobile friendly tester tool or fetch as Google option.
When Googlebot was not able to access the resources required to load the page properly, the mobile friendly tester takes the bot view and validate it as not mobile friendly. Sine it is a common practice among webmasters to block resources with robots.txt file, its time to look into your robots.txt file’s content. Below is the way we used to block the resources of a WordPress site resulted in Google showing 168 error pages in webmaster tools account.
- User-agent: *
- Disallow: /wp-admin/
- Disallow: /wp-content/
- Disallow: /wp-includes/
Once we removed all robots.txt entries (including /wp-admin/ access which is already controlled smartly by WordPress) all those errors are wiped out in few weeks with 2 pages showing as errors right now which are yet to be crawled by Google bot.
Fix 1 – Do not block resource files like plugins / themes / admin using robots.txt.
How to Adjust CSS:
When touch elements are too close the root cause could be the margin and padding of elements especially in site’s header area. Site looking good in desktop may not have the same visibility in mobile devices and the solution here is to check the header elements CSS code and increase the margin to have sufficient gap between elements.
Once you have done some changes in CSS, check the page with the mobile tester tool and ensure it shows the site is mobile friendly as below:
The errors in webmaster tools account will be automatically removed after a while when Googlebot crawls that page and find it compatible on mobile devices.
Fix 2 – Adjust CSS to correct the errors like touch elements too close.
Font Size Too Small
Whenever you see an error message like font size is too small for mobile devices then increase the font size at site level to be effective on all pages. Most site builders and themes offer this as an option can be done in an easily. Be aware increasing font size will affect the visibility and alignment of elements especially if you are relying on column layout structure.
One of the other reasons we noticed is that not using responsive layouts or using same desktop view on mobile devices showing content and sidebar side by side resulting in extremely small font size. In this case providing a redirected mobile site or changing to responsive layout may help to overcome the mobile compatibility issues.
Fix 3 – Increase the font size at site level to improve the visibility on mobile devices. Beware of content alignment when increasing the font size.
Using Responsive Layouts
Using responsive layouts is one of the latest trend and easiest way to provide a seamless user experience across devices. This is also most effective and less time consuming for site owners to just concentrate on the content without worrying too much on device compatibility. If you are not able to correct mobile usability errors with the existing theme we recommend changing the site layout to a responsive one and test the results. If found ok then you can adopt the new layout and check the elements are adjusted on all pages.
Fix 4 – Use responsive layouts to provide seamless user experience across devices.
Using Separate Mobile Site
One of the options is to setup a mobile redirected site for smaller resolution devices either through third party redirect services like Dudamobile or using plugins like Jetpack/WP Touch if you have WordPress site. The issue here is you may need to adjust the content separately for mobile site and go for paid service to get decent features like ad free, using related posts and using on more than one site.
Fix 5 – Use separate mobile site.